
本系统(程序+源码)带文档lw万字以上文末可获取一份本项目的java源码和数据库参考。
系统程序文件列表


开题报告内容
研究背景: 图书馆作为知识和信息的中心,承担着为公众提供学习、研究和娱乐资源的重要角色。随着信息技术的发展和用户需求的多样化,传统的图书馆管理模式已经无法满足现代快速、高效和个性化的服务需求。基于的图书馆管理系统设计与实现,旨在通过自动化和智能化手段,提升图书馆的服务质量和管理效率,同时为用户提供更加便捷的图书检索和借阅体验。
意义: 开发一个基于的图书馆管理系统对于提高图书馆的运营效率、降低管理成本、增强用户满意度具有深远的影响。该系统能够实现对读者信息的有效管理,提供图书信息的快速查询,支持图书分类的智能导航,简化借阅信息的登记流程,以及优化归还信息的处理和图书的入库操作。这些功能的集成不仅提高了图书馆服务的质量和效率,也极大地改善了用户的图书馆使用体验。
目的: 本项目旨在设计并实现一个基于的图书馆管理系统,通过该系统,可以实现对读者、图书信息、图书分类、借阅信息、归还信息、还书入库等功能的统一管理。系统将服务于广大图书馆管理者和读者,提供一个全面、便捷、高效的图书馆管理及读者服务平台。
研究内容: 本研究将围绕基于的图书馆管理系统的设计与实现展开。我们将研究和设计系统的架构和功能模块,包括读者信息管理模块、图书信息检索模块、图书分类导航模块、借阅信息处理模块、归还信息自动化模块、还书入库智能操作模块等。这些模块将为图书馆管理者提供全方位的管理工具,同时也为读者提供便捷的图书借阅和归还体验。我们还将关注系统的可用性、稳定性和安全性,确保在各种环境下都能提供优质服务。在系统开发完成后,我们将进行系统测试和性能评估,确保系统能够满足实际需求,并在实际运行中达到预期效果。
进度安排:
第1-2周 指导教师下发任务书
第3-4周 学生收集相关资料、完成开题报告及开题答辩
第5-7周 学生完成毕业设计及撰写毕业设计报告
第8-9周 学生根据中期检查意见继续完善毕业设计、毕业设计报告
第10-11周 毕业设计、毕业设计报告的查重及评阅。
第12-15周 学生完成毕业设计答辩。
参考文献:
[1] 黄志超. Java程序设计课程改革[J]. 电脑知识与技术, 2021, 17 (25): 202-204.
[2] 孟维成. 对基于Java语言实现数据库的访问研究[J]. 软件, 2022, 43 (02): 169-171.
[3] 杜兆芳. 探析计算机应用软件开发中编程语言的选择[J]. 信息记录材料, 2023, 24 (07): 59-61.
[4] 杨鑫. 《Java程序设计》的软件开发实践能力教学资源建设[J]. 中国新通信, 2021, 23 (24): 64-65.
[5] 徐静. 计算机软件开发中JAVA编程语言及其实际应用[J]. 电子世界, 2021, (09): 204-205.
[6] 司利平. 浅谈Java在计算机软件开发中的应用[J]. 电脑知识与技术, 2021, 17 (24): 81-82.
[7] 杨知昊. Java Web编程中页面跳转乱码问题的解决方案[J]. 电子制作, 2020, (20): 67-68+63.
[8] 王南. Java编程在计算机应用软件中的应用特征与技术研究[J]. 信息记录材料, 2022, 23 (04): 130-132.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。*终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统部署环境:
数据库:MySQL 5.7: 流行的开源关系型数据库管理系统,用于存储和检索数据。
开发工具
: 开源的集成开发环境(IDE),广泛用于Java应用开发。 IDEA: 一先进的IDE,用于Java开发,提供了丰富的工具和功能。
运行环境和构建工具
7.0: 开源的Java 容器和Web服务器。JDK 1.8: Java开发工具包,用于开发Java应用程序。Maven 3.3.9: 用于项目构建和依赖管理的工具。
开发技术:
前端技术
HTML: 超文本标记语言,用于创建和设计网页的结构。CSS: 层叠样式表,用于定义网页的布局和样式。 (JS): 一种脚本语言,用于增加网页的交互性和动态功能。Vue.js: 一种渐进式框架,用于构建用户界面和单页应用程序。
后端技术
Java: 广泛使用的编程语言,适用于构建跨平台应用。: 开源的Java平台,提供了全面的编程和配置模型。: Java持久层框架,支持定制化SQL、存储过程以及高级映射。Maven: 项目管理和构建自动化工具,用于Java项目。 开发流程:
• 在这种开发技术模式下,系统的开发流程主要是前端专注于使用Vue.js构建动态和响应式的用户界面,同时通过Ajax技术与后端进行数据交换,实现了前后端的逻辑分离。后端框架结合了的依赖注入和事务管理、的模型-视图-控制器架构以及的数据持久化功能,为后端开发提供全面的支持。在部署阶段,前端编译生成的静态文件(HTML, CSS, 等)和后端编译的Java代码一同部署在服务器上,从而使得整个Web应用能够在服务器上运行并被用户访问。
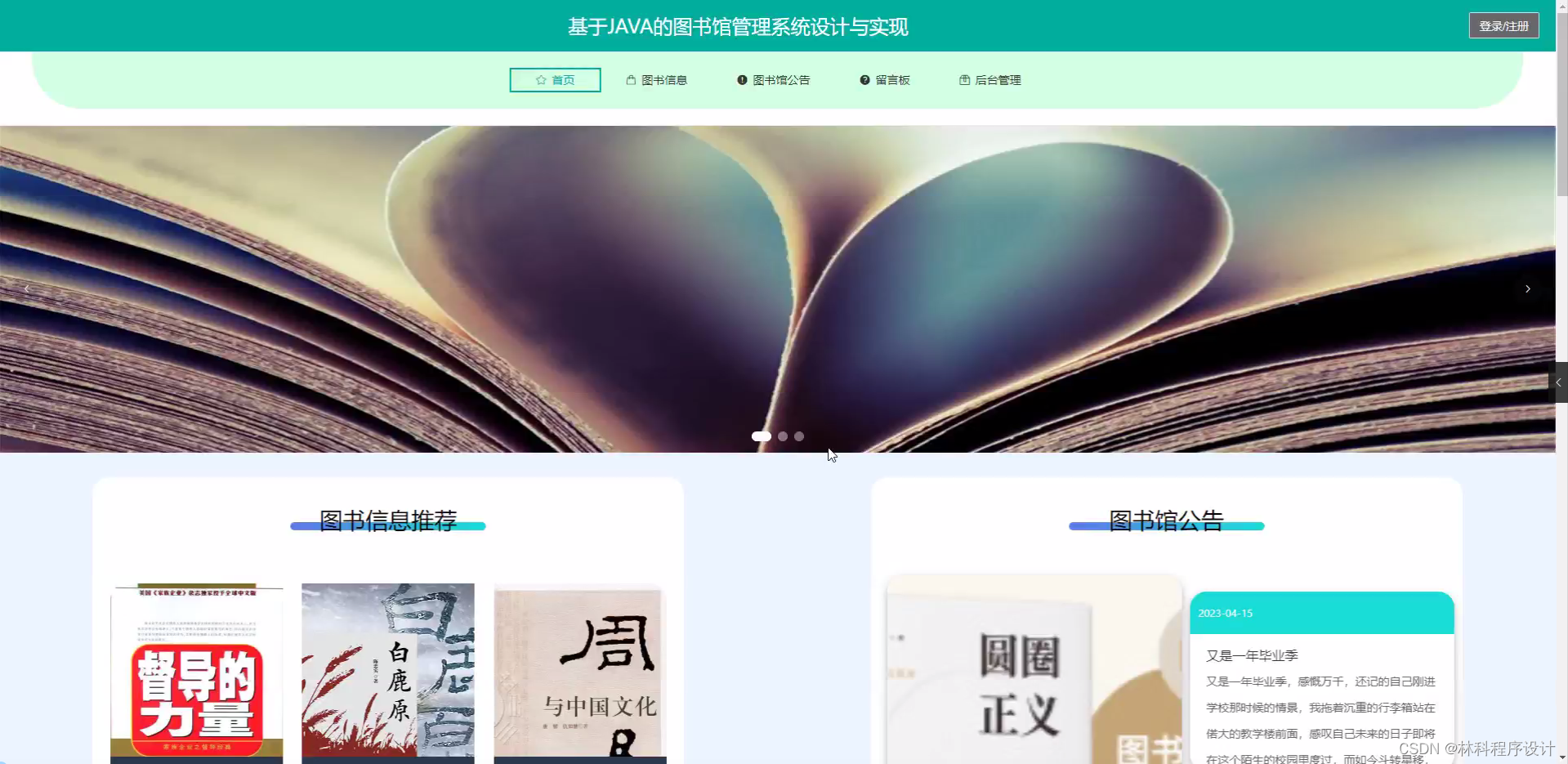
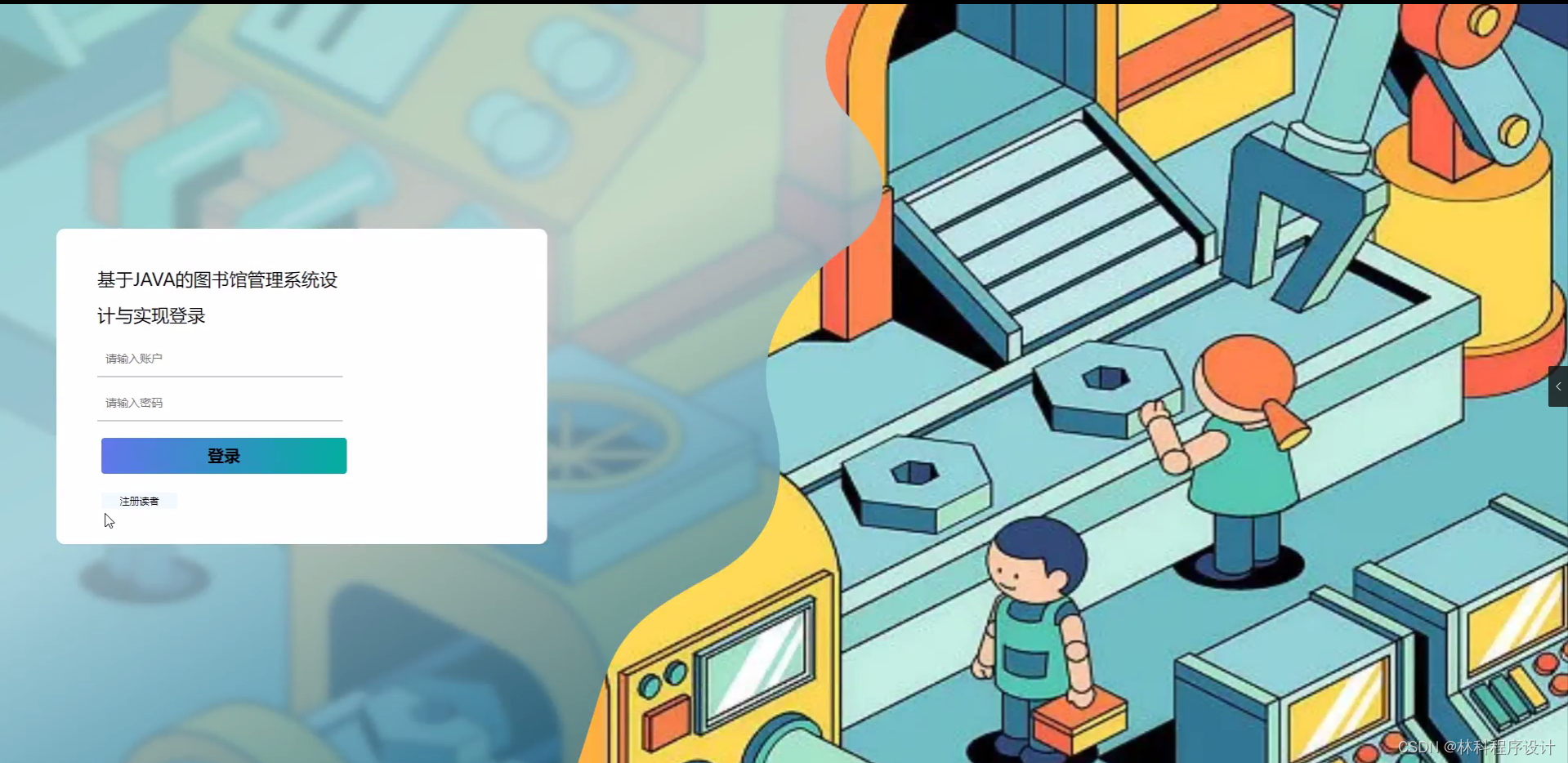
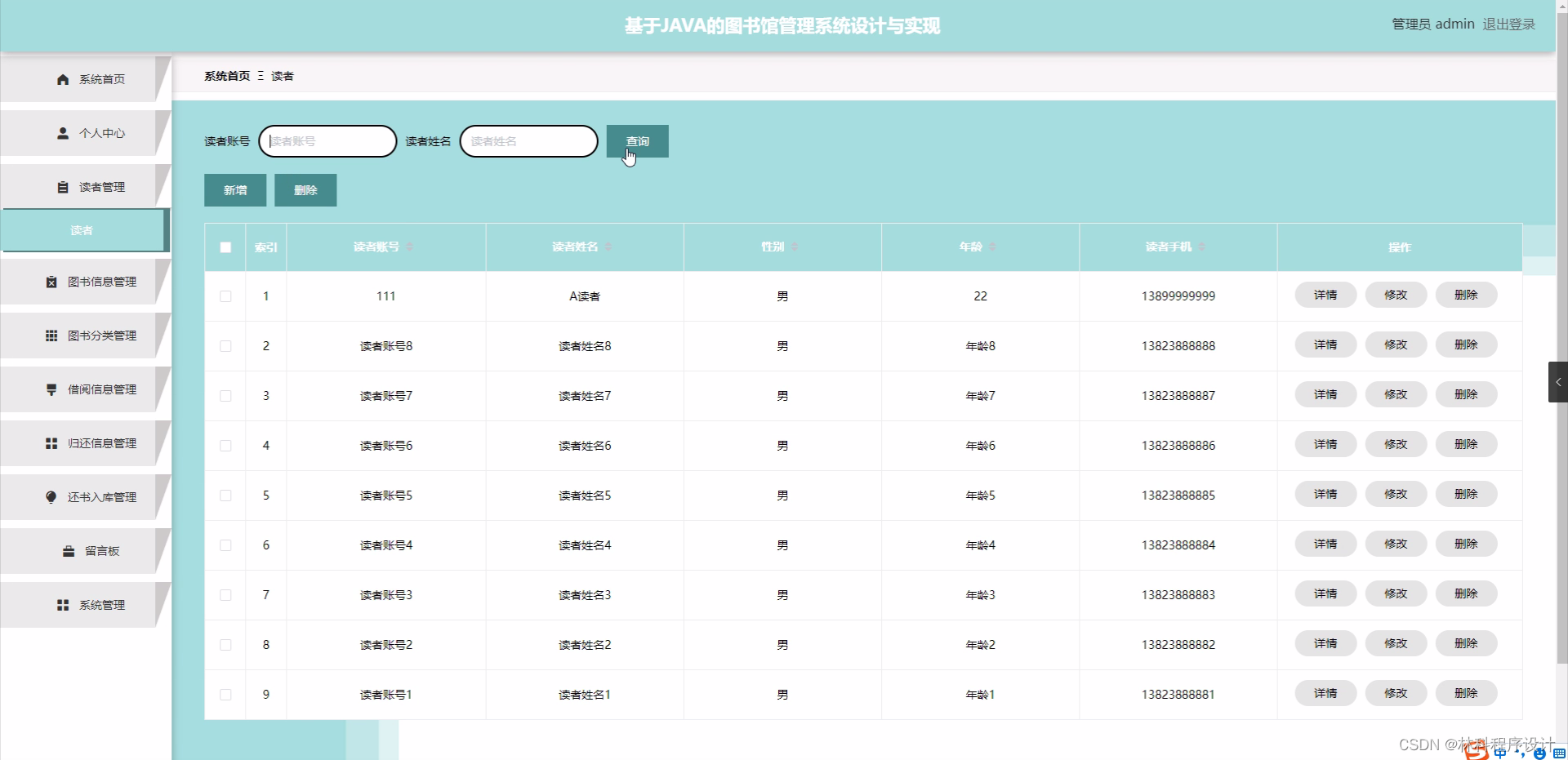
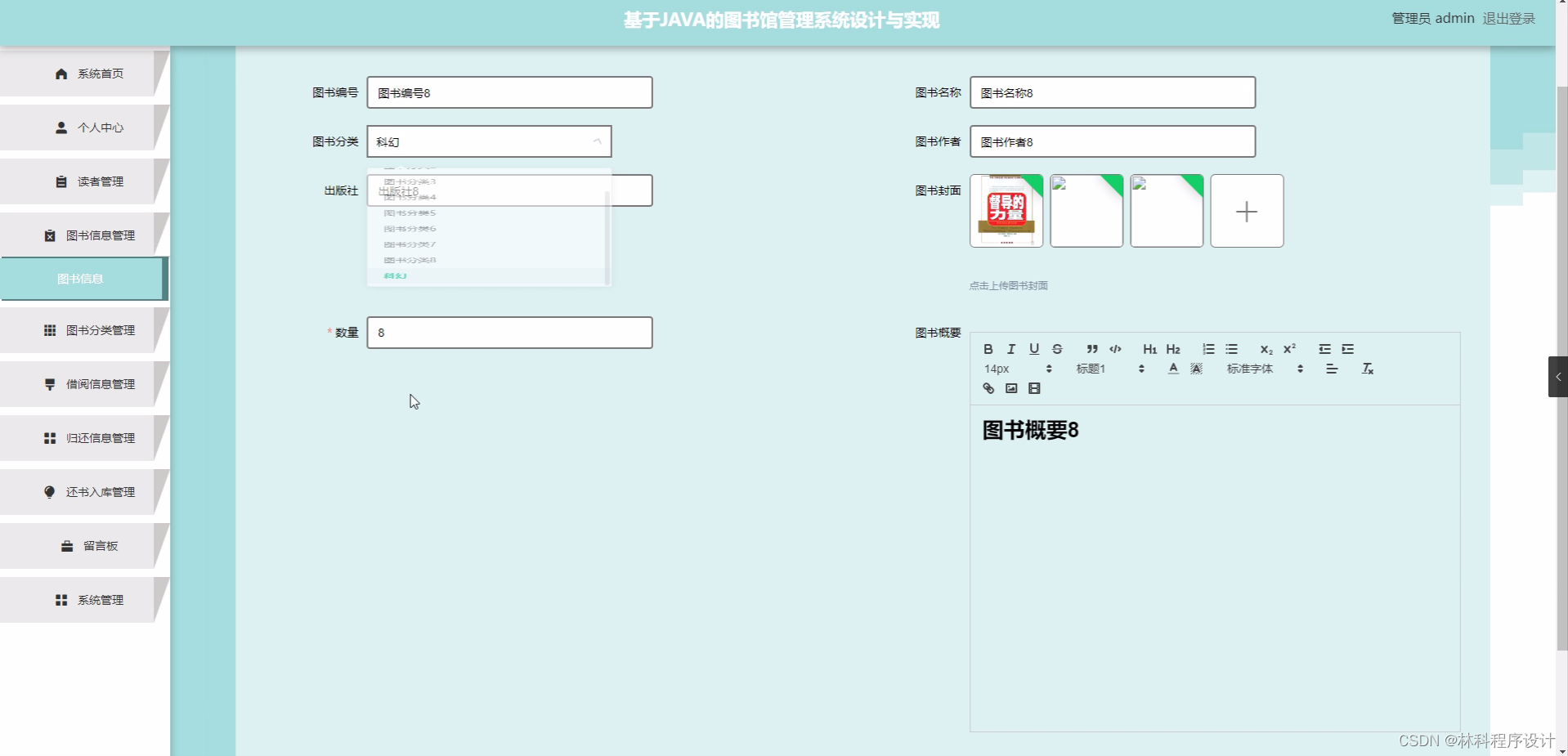
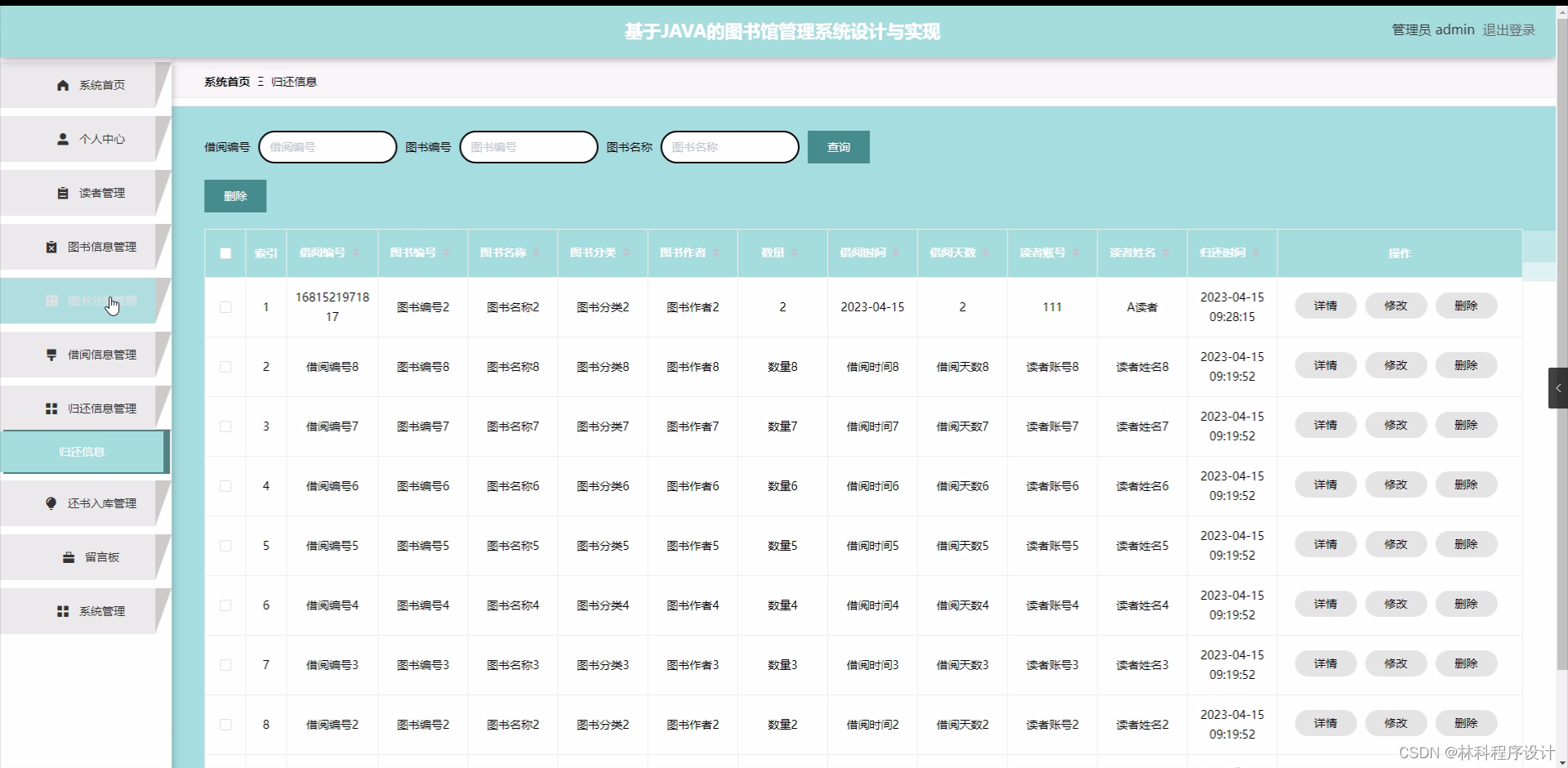
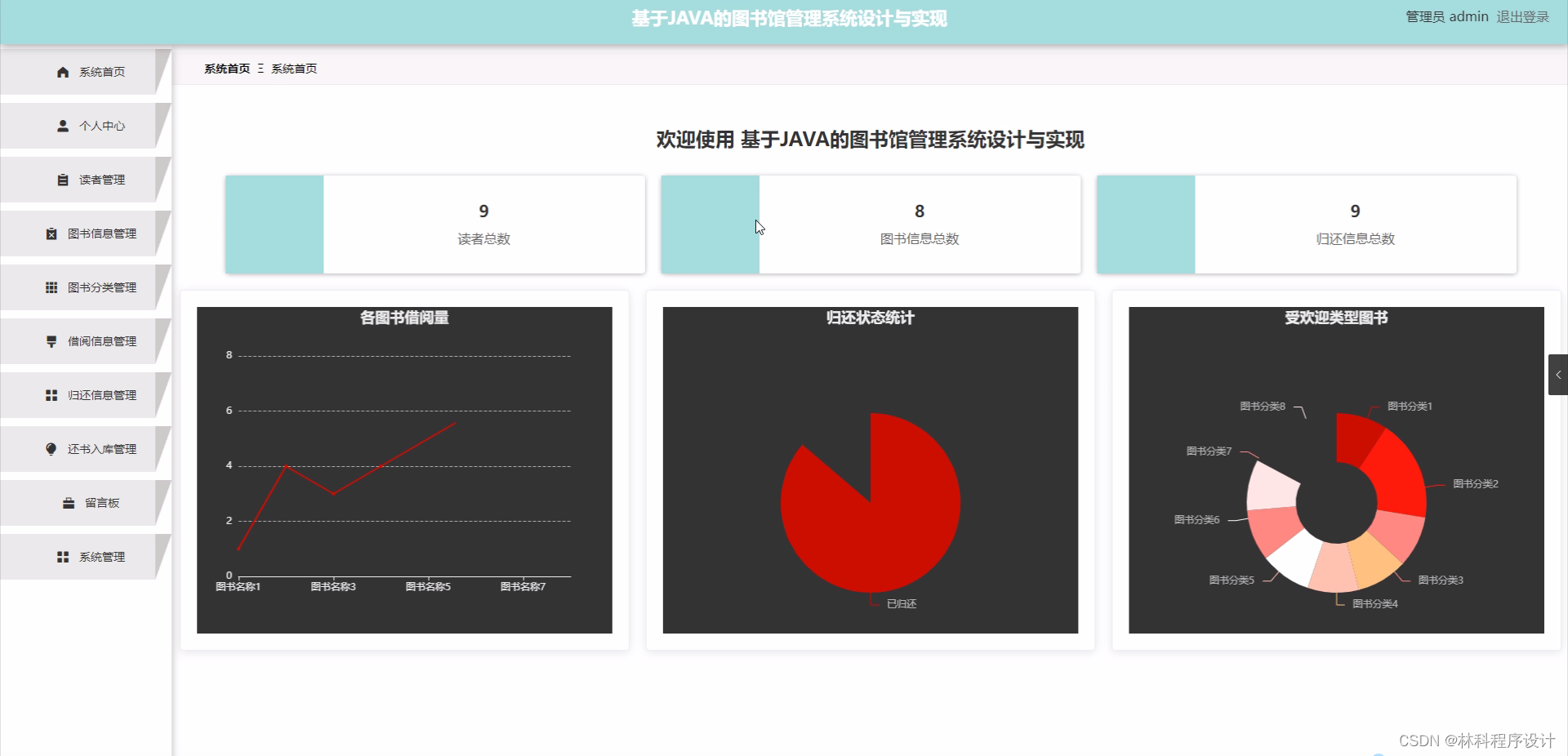
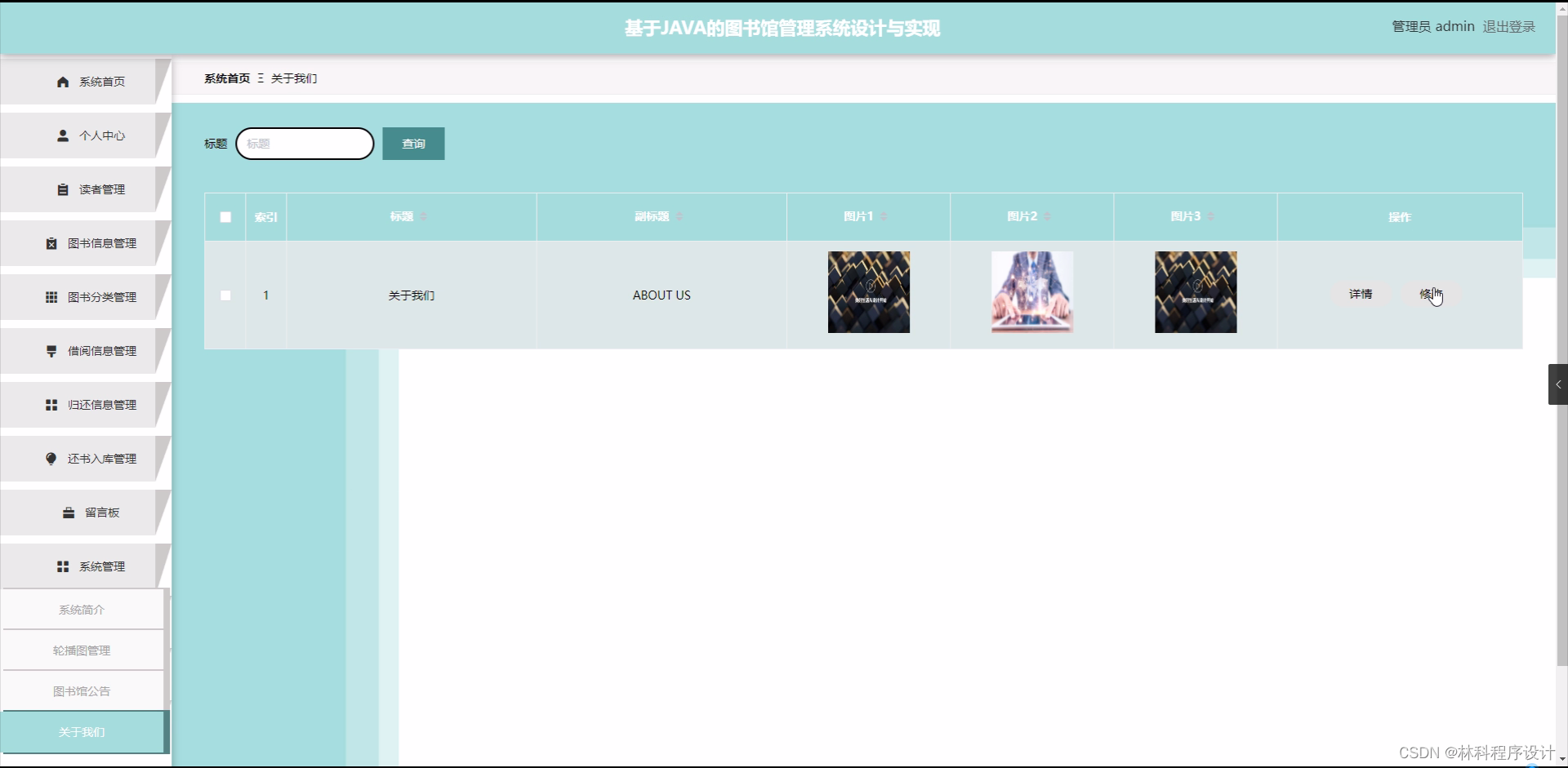
程序界面:








源码、数据库获取↓↓↓↓